官方工具集
@pixso/plugin-typings
Pixso 插件 API 的 TS 类型声明文件。
@pixso/plugin-cli
Pixso 插件脚手架,开箱即用,无需关心构建配置等繁琐流程,支持本地开发热更和生产构建。
使用
npm install @pixso/plugin-cli -D
命令
// package.json - scripts
"build": "plugin-cli build" // 生产构建
"dev": "plugin-cli dev" // 本地开发
"pkg": "plugin-cli pkg" // 生成插件压缩包
配置
在项目根目录下新建 plugin.config.(j|t)s 或者 .pluginrc文件。
| key | require | type | default | discribe |
|---|---|---|---|---|
| main | 否 | string | ./main.(js/ts) | 沙箱入口文件 |
| ui | 否 | string | ./ui/index.(js/ts/jsx/tsx) | ui层入口文件 |
| template | 否 | string | ./ui/ui.html | ui层页面模板 |
| frame | 否 | vue, react, preact, svelte, none | 脚手架会智能分析当前支持的框架,无需配置 | 项目使用的框架 |
自定义构建配置
import { defineConfig } from "@pixso/plugin-cli";
import { webpackPlugin } from "xxxx"
export default defineConfig({
ui: './ui/ui.js',
main: './ui/main.ts',
frame: 'svelte',
template: './ui/template.html',
chainWebpack(config) {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
return config;
},
configureWebpack(config) {
config
.plugins
.push(
webpackPlugin()
);
}
});
如果不想太多的配置,建议搭配下面@pixso/create-plugin包进行使用。
@pixso/create-plugin
Pixso 插件开发模板,一键生成各框架初始化插件模板,降低项目搭建成本。
使用
npm init @pixso/plugin
// 或者
npx @pixso/create-plugin
选择你需要的初始化模板,安装依赖,启动项目即可运行插件模板。
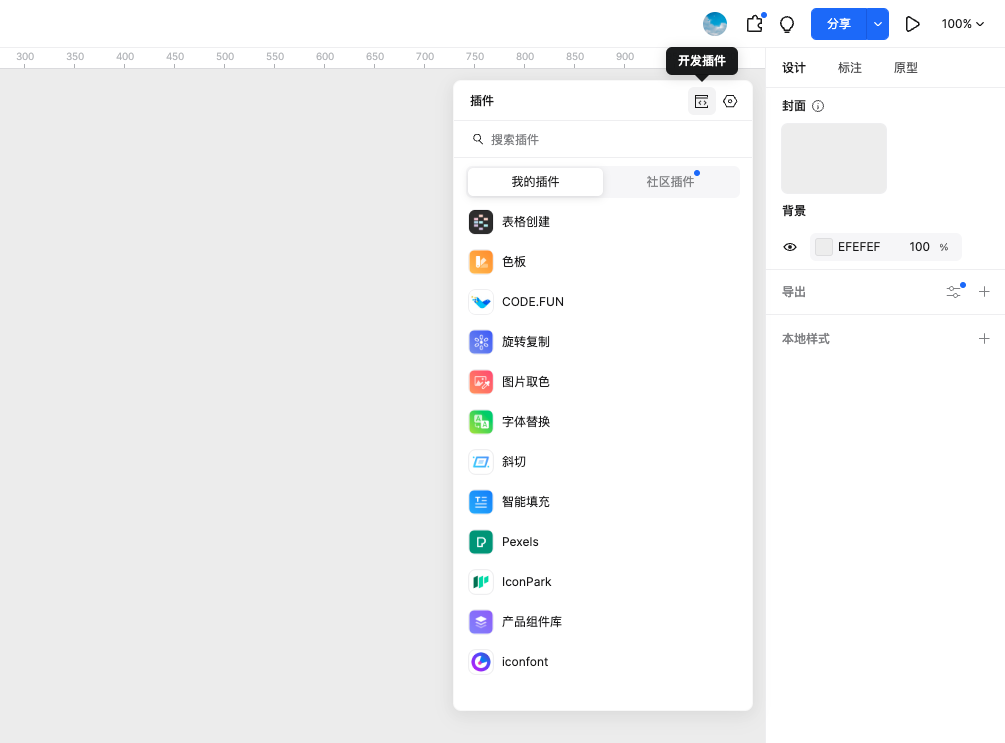
打开Pixso编辑器页面,打开插件面板,点击右上角开发插件按钮,即可开启插件本地开发调试,如下图所示: