简介
插件的文件结构
一个 Pixso 插件通常包含3个部分:
.
├── manifest.json # (必需的)插件的配置文件
├── main.js # (可选的)运行在插件沙箱的脚本文件,用于访问插件API
└── ui.html # (可选的)嵌入在iframe中的HTML文件,用于呈现插件UI
插件的运行机制
首先,我们要了解一下插件相关的运行机制,以便更好地实现功能。
Pixso 插件本质上和开发其他 Web 没有区别,开发需要使用 HTML、CSS 和 JavaScript 等 Web 技术,但出于对插件和平台的安全性考虑,我们在规则上对某些浏览器 API 及使用方法进行了调整和限制。
main.js
访问 Pixso 的文件内容
如果你的插件需要访问 Pixso 的文件内容,可以通过编写 JavaScript 脚本来实现,同样出于安全性的考虑,这个 JavaScript 脚本会在主线程的沙箱中运行,该沙箱是一个嵌入式的 JS 引擎,所以在沙箱中无法访问浏览器提供的 API,如 XMLHttpRequest、DOM。但你可以正常使用标准 JavaScript ES 库,如 JSON、Promise 和 Unit8Array 等等。
ui.html
构建用户界面
你可以通过 HTML 文件来创建用户界面,用户界面运行在 <iframe> 中,本质上是一个独立的页面,可以通过 JavaScript 访问全部的 Web API,但是无法直接访问 Pixso 的插件 API。
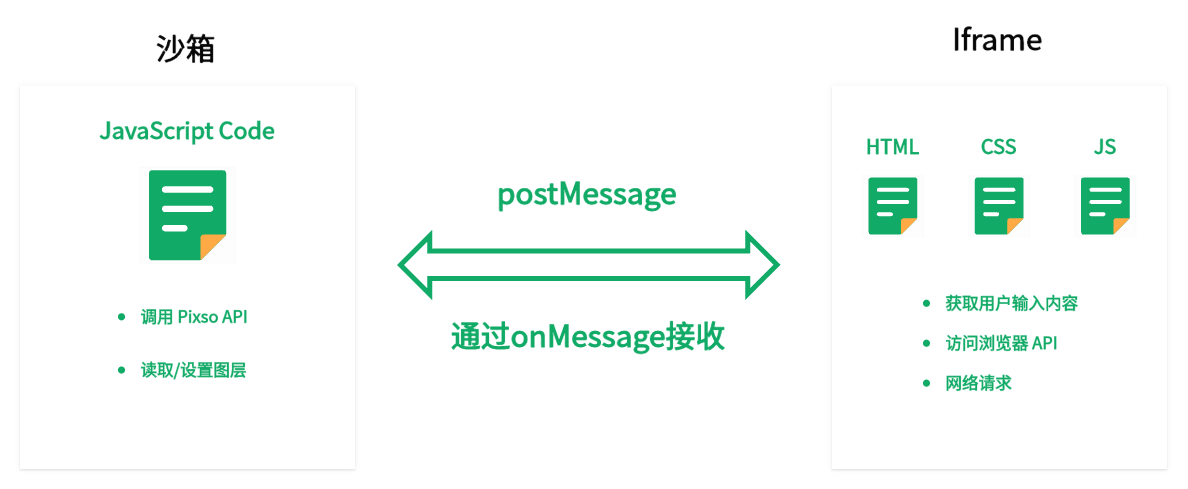
主线程脚本与用户之间的信息传递
如果需要同时访问全部的 Web API 和 Pixso 文件的内容,可以将上述两种方式结合起来,让用户界面的脚本和沙箱中的脚本实现信息通信。

兼容 Figma 插件
Pixso 同时兼容 Figma 插件,可以直接导入 Figma 插件代码运行,如果需要在代码中区分 Pixso 与 Figma 环境,可通过以下方式:
用户界面
<script>
const isInPixso = window.location.origin.includes('pixso');
</script>
主线程脚本
const isInPixso = !!pixso